Local Gem a Customer Loyalty App
Challenge
For 3 months, I was prompted to design a mobile customer loyalty app to support local establishments. I needed to conceptualize a way to encourage users to physically visit neighborhood stores and empower the community. This case study was part of my journey in completing my Google UX Certification. The project was focusing on the Design Thinking Model and followed one of Google's philosophy “Focus on the user and all else will follow.”
Goals & Deliverables
Exploratory Research & Competitive Analysis
Preliminary Interviews & User Personas
Usability Testings & Affinity Mapping
Responsive Mobile Prototype
Problem Statement
As a local coffee shop owner, the Covid Pandemic really took a toll on the amount of customers visiting my establishment. The frequency of visitors fluctuates throughout the week and it’s not very consistent.
Tools
Figma, FigJam, Zoom, & Google Workspace
Design Process
Utilized the Design Thinking model to focus on a human-centered design approach ⇲
- Empathize: Conduct research in order to develop knowledge about what your users do, say, think, and feel.
- Define: Combine all your research and observe where your users’ problems exist. In pinpointing your users’ needs, begin to highlight opportunities for innovation.
- Ideate: Brainstorm a range of crazy, creative ideas that address the unmet user needs identified in the define phase. Give yourself and your team total freedom; no idea is too far fetched and quantity supersedes quality.
- Prototype: Build real, tactile representations for a subset of your ideas. The goal of this phase is to understand what components of your ideas work, and which do not. In this phase you begin to weigh the impact vs. feasibility of your ideas through feedback on your prototypes.
- Test: Return to your users for feedback. Ask yourself ‘Does this solution meet users’ needs?’ and ‘Has it improved how they feel, think, or do their tasks?’
Timeline
Month 1
Week 1: Design Prompt Overview - Goals & Expectations
Week 2: Problem Statement & Empathize with Users
Week 3: Brief Exploratory Research & Competitive Analysis
Week 4: Preliminary Interviews & User Personas
Month 2
Week 5: Design Principles & Usability Research Plan
Week 6: Establish 3 Main User Flows & Paper Wireframe
Week 7: Digital Wireframe & Low Fidelity Prototype
Week 8: Conduct Usability Test #1 & Affinity Diagram
Month 3
Week 9: Organize Feedback & Identify Action Items
Week 10: High Fidelity Prototype & Usability Test #2
Week 11: Compare Test Results & Identify Improvements
Week 12: Showcase Final Prototype
Exploratory Research & Competitive Analysis
Competitors provided a type of point system to reward their users.
The amount of points varies depending on the scale of interaction.
Users could gather points to unlock rewards such as discounts.
Most competitors track users that physically visited the establishments by either scanning or checking into the space.
Preliminary Interviews
Purpose
Survey 5 participants within the ages of 18 to 35+ about their experiences on loyalty programs.
What encourages them to revisit the establishments and what does loyalty means to them?
Informed them on my design prompt and I wanted to know what additional features they would like to add.
Takeaways
Participants enjoyed using the Starbucks app because of the conveniency. They appreciated how they can order ahead of time for pick-ups.
Participants were more likely to voluntarily look for discounts and deals because they often check their email inbox for brand updates.
Participants would like to visually see the amount of points they accumulate to unlock rewards.
Interview Questions ⇲
- What’s your favorite store/cafe and why do you keep visiting it?
- How often do you post on social media that you visited an establishment?
- How often do you look for discounts and deals? What drives you to check?
- How often do you usually send a review after visiting an establishment?
- Can you describe a time you gave a review? Why?
- Can you recall a time you used a customer loyalty program? Can you describe your experience?
- If you can add a feature for this upcoming customer loyalty app, what would you like to add to it?
User Personas
Grace Harper | 27
Fashion Designer ⇲
B.A. Liberal Arts
Spontaneous, energetic, and enthusiastic. Life is never boring around her.
Goal ⇲
Joining events to connect with new people
Frustration ⇲
Tracking and balancing her expenses
Greg Chang | 31
Entrepreneur ⇲
B.S. Business
Practical and fact-minded. Very reliable and cannot be doubted.
Goal ⇲
Finding a balance between work and home life
Frustration ⇲
Utilizing his hours more efficiently
Design Principles
Community Driven
Aimed to optimize navigation to help people achieve their desired goals and to empower their local community
Rewarding Experience
Design elements were crafted with purpose for the users to feel excited and joyful in their experiences
Simplicity
Strived to make the platform straightforward and self-explanatory to enable users to act with confidence
Main User Flows
General Onboarding
The user will be creating a new account and updating their profile page
Receiving Points
The user will visit a local establishment, purchase an item, and write a review
Unlocking a Reward
The user will utilize the points they gathered to unlock a discount from the store
Design Evolution
1st Round of User Interviews
Research Goals
Testing 3 user flows from the Low Fidelity Prototype
General onboarding, unlocking a discount, & receiving points
Learning any pitfalls that I overlooked while designing the app
Additional features that could benefit the overall experience
Key Performance Indicators (KPI)
Time on Task
Navigation vs. Search
System Usability Scale (SUS)
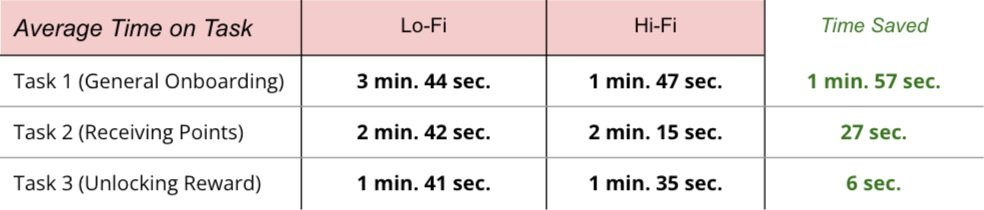
Test Results
Average Time on Task ⇲
- Task 1 (General Onboarding) → 3 min. 44 sec.
- Task 2 (Receiving Points) → 2 min. 42 sec.
- Task 3 (Unlocking Reward) → 1 min. 41 sec.
Quantitative Questions ⇲
On a scale from 1 to 5 (1=strongly disagree, 5=strongly agree)
- Was Task 1 (Onboarding) easy to complete? → 4.8
- Was Task 2 (Gathering Gem Points) easy to complete? → 4.2
- Was Task 3 (Unlocking a Discount) easy to complete? → 4.4
- Was the text easy to read? → 4.4
On a scale from 1 to 5 (1=not at all likely, 5=very likely)
- How likely are you to recommend this product to a friend? → 5
Qualitative Questions ⇲
- How would you describe your overall experience with the product?
- What did you like most about using this product?
- What did you like the least while using the app?
- What, if anything, caused you frustration or confusion?
Affinity Mapping
Sorted out the participants' feedback & comments
to identify patterns and themes:
Feedback & Comments:
Gems ⇲
- I had a hard time knowing the amount of Gems I have
- I don't want to accidentally spend my Gems
Reward Systems ⇲
- Seeing the happy face when completing the task felt very encouraging
- The extra layer on collecting Gems was a bit confusing
Profile Page ⇲
- Reward new users by adding more information into their profile
- I don't know where to edit my profile photo
Maps & Locations ⇲
- It would be great to have a map section
- I don’t know the exact radius of the store near me
Text ⇲
- Some of the messages were not very clear
- I didn't realize I had to spend $10 to use the discount
QR Code ⇲
- I feel I could get flustered when opening my QR code
- Minimize the amount of steps to take to open up the discount code
Planned out action items that related to each theme to improve the next round of revision:
Action Items:
Gems ⇲
- Move the Gem icon to the left hand side of the total amount
- Move the total amount of Gems on the top right hand corner
- Add a safety net to prevent from accidentally spending Gems
Reward Systems ⇲
- Reduce the amount of steps to earn and unlock rewards
- Add a timeline to unlock the rewards again
- Add a main icon for Gem activities in the home bar
Profile Page ⇲
- Take out the Profile icon on the home navigator
- The top profile icon should be the place to go to view the profile page and notification
- Reward new users to add more information in their profile page
Maps & Locations ⇲
- Add the ability to change your location spots (zip code etc.)
- Add a feature to change the radius of the location
- Add a Map feature
Text ⇲
- In the second task, copy error it should be “Walk into”
- Condense or remove some texts in certain spots
- In the third task, the terms were lengthy
QR Code ⇲
- Reduce the amount of steps to activate the QR code
- Consider adding a safety net for using the QR code
- Change the QR code into a Barcode instead
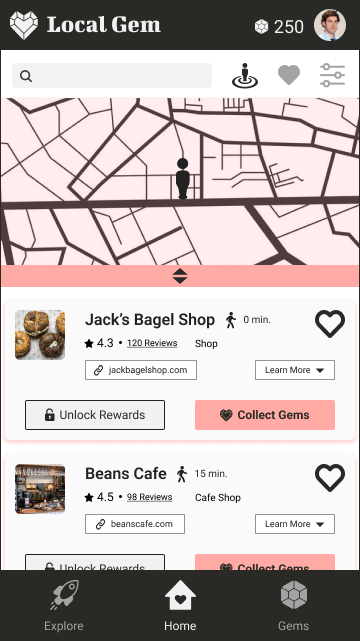
Design Comparison: Low Fidelity vs. High Fidelity
Homescreen
Unlock Rewards
QR Code
2nd Round of User Interviews
Research Goals
Testing 3 user flows from the High Fidelity Prototype
General onboarding, unlocking a discount, & receiving points
Comparing results from the previous test & analyzing improvements
Additional features that could benefit the overall experience
Key Performance Indicators (KPI)
Time on Task
Navigation vs. Search
System Usability Scale (SUS)
Test Results
Average Time on Task ⇲
- Task 1 (General Onboarding) → 1 min. 47 sec.
- Task 2 (Receiving Points) → 2 min. 15 sec.
- Task 3 (Unlocking Reward) → 1 min. 35 sec.
Quantitative Questions ⇲
On a scale from 1 to 5 (1=strongly disagree, 5=strongly agree)
- Was Task 1 (Onboarding) easy to complete? → 5
- Was Task 2 (Gathering Gem Points) easy to complete? → 4.5
- Was Task 3 (Unlocking a Discount) easy to complete? → 4.8
- Was the text easy to read? → 4.2
On a scale from 1 to 5 (1=not at all likely, 5=very likely)
- How likely are you to recommend this product to a friend? → 5
Qualitative Questions ⇲
- How would you describe your overall experience with the product?
- What did you like most about using this product?
- What did you like the least while using the app?
- What, if anything, caused you frustration or confusion?
Conclusion
Created a successful prototype that focused on the three general user flows
Organized the feedbacks and found noticeable patterns to improve the design
Compared results from the previous test and analyzed the improvements